CSS实现爱心跳动
我的博客页脚有一颗跳动的爱心 那个是用css来实现的
那个是用css来实现的
查看演示页面 可以直接点击链接进入网页然后ctrl+u查看源代码
我把爱心 缩放之后放入了页脚~
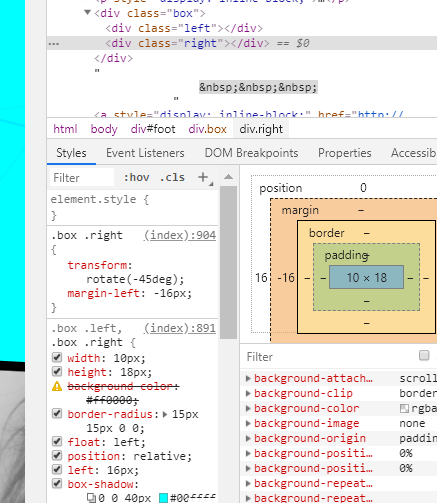
缩放之后放入了页脚~ 由于我博客里的css命名冲突导致爱心实际显示的时候并不是#f00的,F12查看源码显示invalid property value,此时必须把style里面的.box .left和.box .right中的background-color:#ff0000;去掉,改写在div left和right中,大佬落月成孤倚说这是因为css的优先级是:行内>内嵌>外联。具体代码如下:
由于我博客里的css命名冲突导致爱心实际显示的时候并不是#f00的,F12查看源码显示invalid property value,此时必须把style里面的.box .left和.box .right中的background-color:#ff0000;去掉,改写在div left和right中,大佬落月成孤倚说这是因为css的优先级是:行内>内嵌>外联。具体代码如下:
<style type="text/css">
.box{
width: 20px;
height: 20px;
margin: auto;
display: inline-block;
animation: move 0.6s infinite alternate;
/*动画名称 运动时间 运动次数infinite表示无限次 alternate往返效果相同*/
}
@keyframes move {
100%{
transform: scale(1.4);/*变大1.4倍*/
}
}
.box .left, .box .right{
width: 10px;
height: 18px;
border-radius: 15px 15px 0 0;
float: left;
position: relative;/*相对大div定位*/
left: 16px;
}
.box .left{
transform: rotate(45deg) ;
}
.box .right{
transform: rotate(-45deg);
margin-left: -16px;
}
</style>
<div class="box">
<div class="left" style="background-color: #ff0000"></div>
<div class="right" style="background-color: #ff0000"></div>
</div>


























还没有任何评论,你来说两句吧!